Vendredi c’est Graphism! S02E38
Au programme cette semaine, du HTML5, de la typographie, de la visualisation de données, une interface tactile, une autre musicale, un visualiseur de skin Minecraft, la sortie du dernier Ubuntu et un wtf html très étrange !

Hello à vous les curieux !
J’espère que vous avez passé une bonne semaine, que vous vous êtes bien remis du numéro un peu triste de vendredi dernier, bref aujourd’hui on tourne la page avec ce numéro de “Vendredi c’est Graphism” spécial… html et notamment html5 ! En effet, l’actualité est riche cette semaine et vous le savez peut-être, j’ai pas mal travaillé avec Mozilla, fervent défenseur des technologies web, libres et ouvertes… Hier, je me suis dis qu’il était donc temps de faire un numéro spécial HTML5 ! :-)
Alors j’arrête tout de suite les puristes, je ne parlerai pas uniquement de créations réalisées avec HTML5, mais également de projets utilisant les technologies html modernes (par là pour savoir de quoi je parle).
Au programme cette semaine, de la typographie, de la visualisation de données, une interface tactile, une autre musicale, un visualiseur de skin Minecraft, la sortie du dernier Ubuntu et un wtf html très étrange !
Bon vendredi…et bon “Graphism” !

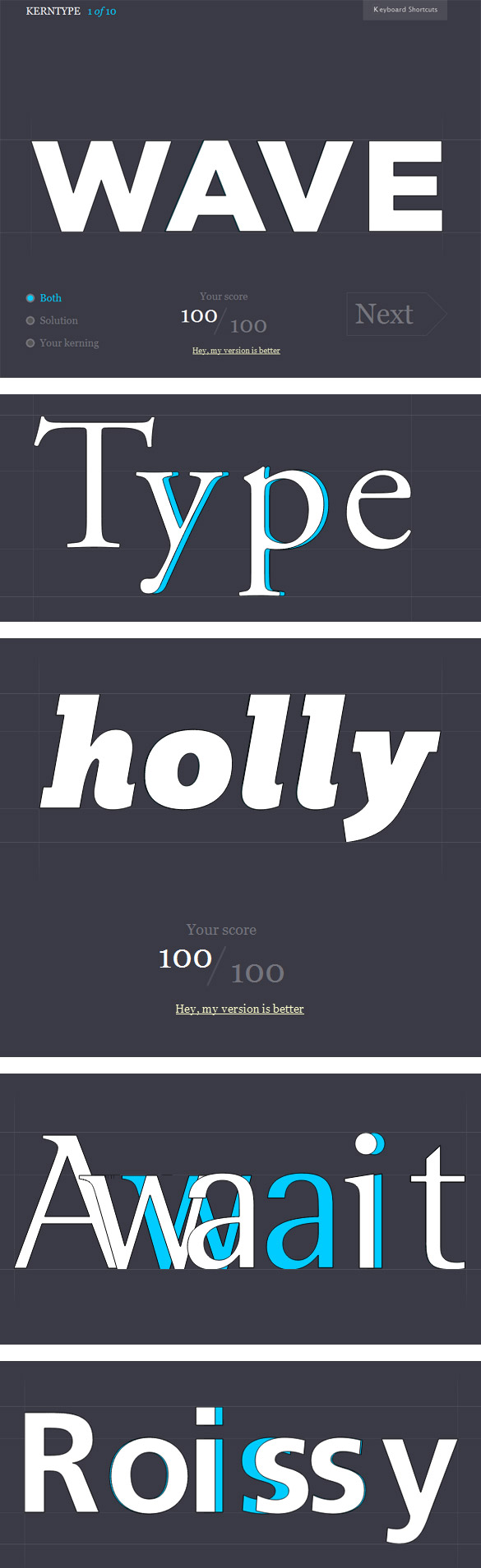
Allez, c’est parti et on commence avec un jeu tout particulièrement créé pour les amoureux de la typo.. il s’agit de « Kern Type », un jeu pour tester vos facultées à régler le kerning (crénage en français) d’un mot. Un bon gros jeu de « geek » de typo en quelque sorte. Mais bon, avant tout, voici la définition du kerning
« Le crénage (kerning) ou réglage de l’Approche est l’ajustement de l’espace entre les lettres d’une police à chasse variable. Dans une police bien crénée, l’espace optique entre deux lettres est identique, quelle que soit la paire de lettres considérée. Dans une fonte de caractère créée dans les règles de l’art, le crénage est fait manuellement par le fondeur pour toutes les paires de caractères une à une. Dans le cas contraire, les logiciels de gestion de fonte peuvent le faire automatiquement, mais cela donne un moins bon résultat » [wikipedia]
Voilà le résultat visuel… j’ai essayé de bien créner, et sur d’autres, je me suis volontairement décalé pour vous montrer les différences. En attendant… vous pouvez vous amuser sur ce site !


Voici une interface Linux / HTML5 qui fonctionne en multi-touch et qui va vous permettre de lire vos flux rss sur écran géant ou simplement sur votre ordinateur. Réalisé par Pliage, Pascal Chirol et le talentueux Douglas Edric Stanley, le projet s’appelle “CITY MEDIA”. Né en 2009, ce projet est le fruit d’un travail collectif entre développeurs, artistes et opérateurs culturels, réunis par l’envie de repenser la place des médias dans la ville et d’en rendre l’usage plus immersif, plus humain et plus sensible.
Ce projet prend la forme d’un grand écran interactif tactile, installé dans l’espace public, qui peut être activé par plusieurs personnes à la fois, agissant de concert ou de manière indépendante. Ses contenus sont d’ordre informatif, culturels, touristiques, mais aussi artistiques, ludiques… Ce projet est inspiré d’une expérimentation menée à Helsinki. C’est un nouveau média urbain de communication, de service et d’échange entre les habitants et les visiteurs de la ville.
Et voilà le résultat ainsi que l’interface tactile géante !

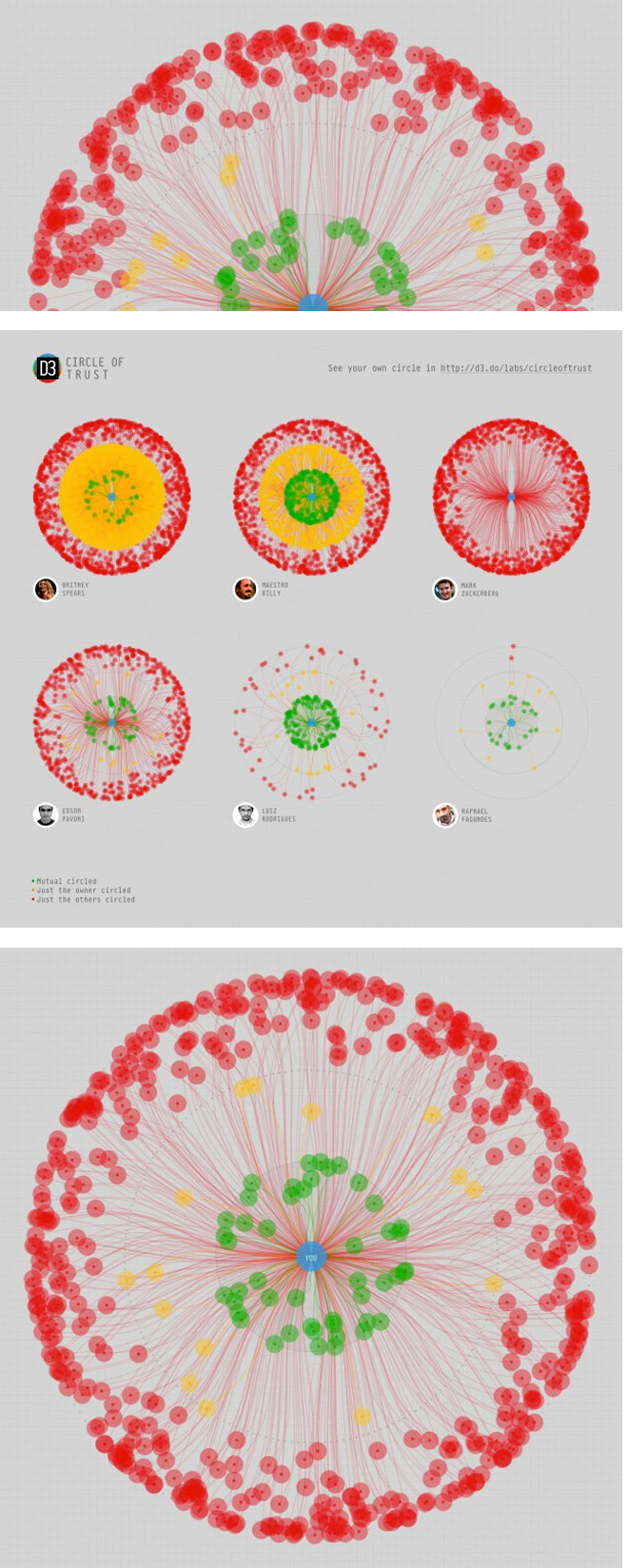
On continue avec de la visualisation de données interactive et en html5 ! Créée par D3 (une société de production numérique basée à Sao Paolo), le projet Circiel Of Trust se base sur Google Plus et vous montre graphiquement votre réseau de relations ! C’est un moyen intéressant de voir la façon dont chaque personne est reliée à nous et ainsi, construire un schéma visuel de ce drôle d’environnement social qu’est Google Plus.
Si vous voulez tester, ça se passe sur circleoftrust


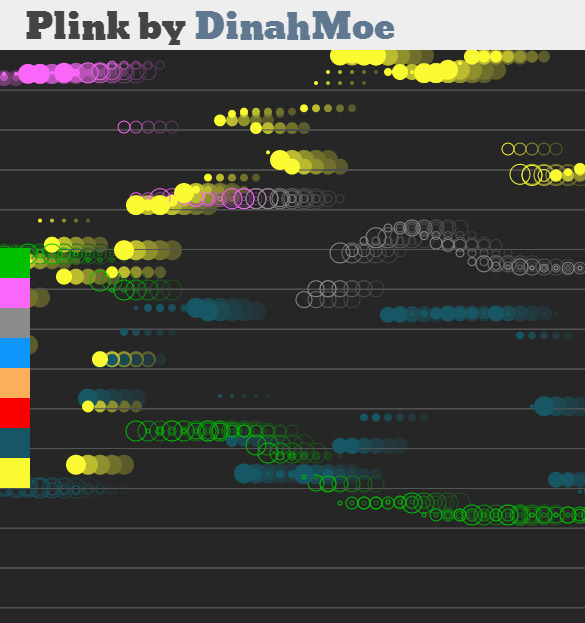
On enchaîne sur Plink, 100% musical et 100% html5 et qui se décrit comme une expérience musicale multijoueur avec une interface utilisateur assez simple et plutôt intuitive. Il vous suffit donc de cliquer et de déplacer votre souris pour générer des sons, (et pourquoi pas de la musique? ), tout ceci en temps réel et en ligne. Mais ce n’est pas tout, il faut savoir que sur Plink, vous n’êtes pas seul et vous allez pouvoir jouer de ces sons avec d’autres internautes connectés en même temps en ligne. À tester donc ! ;)


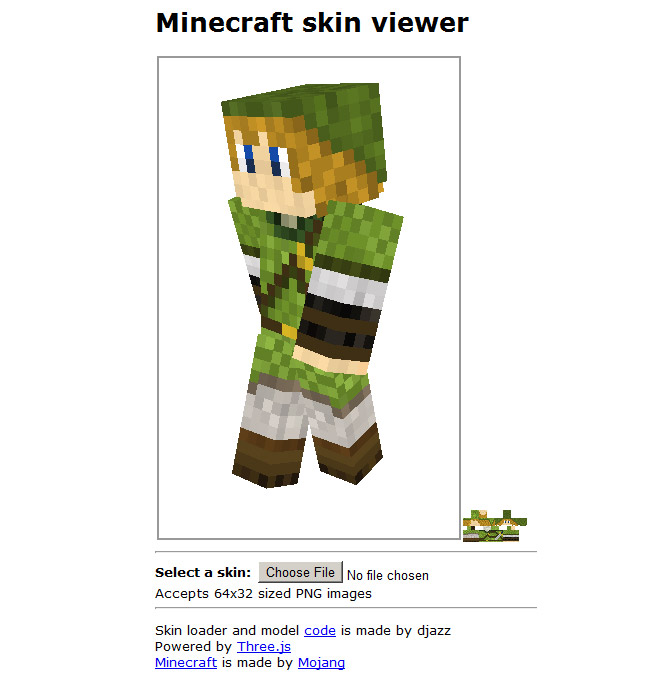
Vous n’êtes sans doute pas passé à côté du phénomène Minecraft, ce jeu qui vous plonge dans un monde créé dynamiquement et composé de cubes représentant du sable, des cours d’eau, de la pierre, des arbres, etc. Le concept de base est tel que le joueur peut modifier ce monde à volonté… un peu comme pour des legos ! Et bien, Djazz, un jeune développeur a créé ce “visualiseur” de personnage Minecraft. Vous allez pouvoir concevoir une petite image, la mettre en ligne sur le site et… voir votre personnage prendre vie, tout simplement !


Allez, on reste dans le jeu vidéo avec une grosse actualité également, il s’agit de Google qui lance un service intitulé “PlayN”, une plate-forme de développement pour les jeux qui génère du HTML5, du Flash, etc. PlayN est une bibliothèque multi-plateforme de jeu qui va donc vous permettre de créer un jeu basé sur un langage unique (du java) mais qui s’exécute en HTML5, Java, Android et Flash. L’idée de créer un langage unique pour diffuser son programme sur différentes plateformes sans se compliquer la vie n’est pas nouveau.. cependant, ici c’est Google qui s’en occupe et c’est orienté jeu vidéo ! Je suis donc très très curieux de voir ce que tout cela va donner !

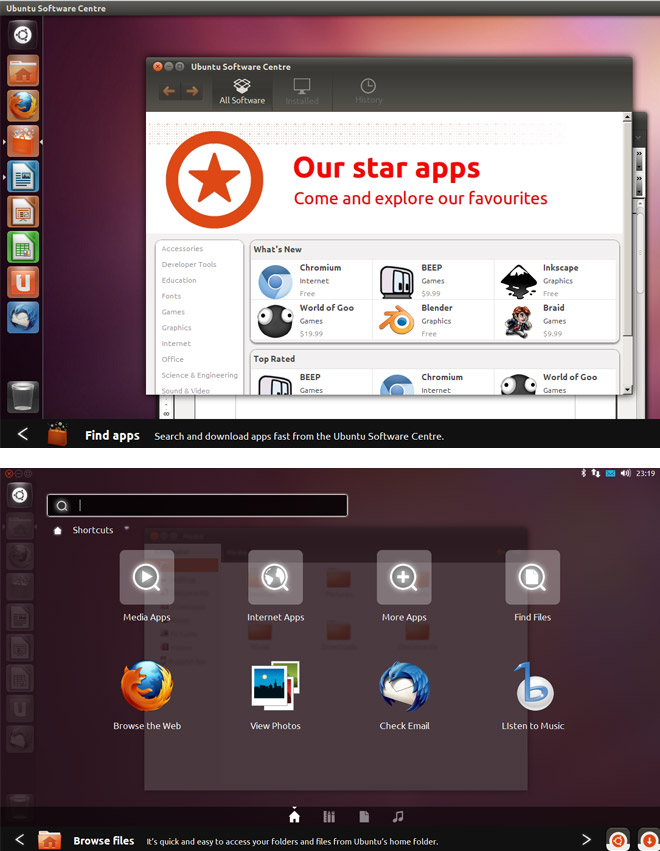
Hier la toute nouvelle version du un système d’exploitation libre, Ubuntu est sortie ! Et pour fêter cela, la société Canonical propose à tous les internautes de “tester” un peu cette nouvelle version, très visuelle, très graphique, mais directement… dans votre navigateur en html5 ! tester cette nouvelle version (allégée!) d’Ubuntu depuis votre navigateur.


Et pour le WTF de la semaine, il s’agit d’une expérience web, qui, même si elle n’est pas nouvelle, reste assez incroyable! Réalisé par un jeune russe, ce site vous propose du WTF en barre à grand coup de gif animés, d’interfaces modulaires, de radio boutons, et ça se passe sur toliademidov.ru


Et pour le petit mot de la fin, je vous invite à aller encore plus loin dans le html5 et le graphisme avec notamment le site fabuleuxe de mrdoob.com, celui de chromeexperiments.com et également des demos.mozilla.org !
Excellente fin de semaine à toutes et à tous,

Laisser un commentaire